ROLE : Lead Product Designer
SUPPORT : PO, Engineering Team, Brand, Stakeholders and Showroom Assistants
WEBSITE : MADE.COM
The AR Feature
Research had shown that users were often confused about measurement and product dimensions of items they were buying online. Which resulted in unhappy customers or returned purchases.
A second problem users were facing was having the right contextual information, it was hard for users to image what to product would look like in their living rooms, bedrooms etc.
So taking advantage of new technology and in order to remain competitive with industry rivals Made decided to build an experimental AR feature which would seamlessly integrate within its existing app.
Approach
Testing & Experimentation
After some initial research and discovery with the team, I mocked up some low-fed wireframes to work out the general flow of the feature which included how the user would initially access AR and the sort of options they might want to see.
Working closely with the PO and engineer it was very much a process of quick rounds of testing in-store followed by iterating on feedback.
Wireframe Flow
Exploring UI
As I didn't have much control over the 3d objects / textures that were used to create the products themselves. ( these models were being created via a 3rd party ) I focused on UI, button layouts and interaction between screens.
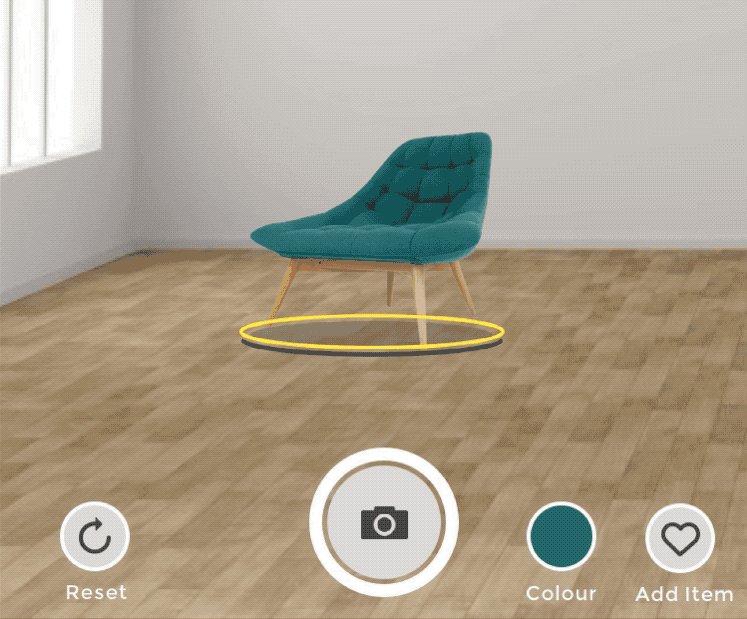
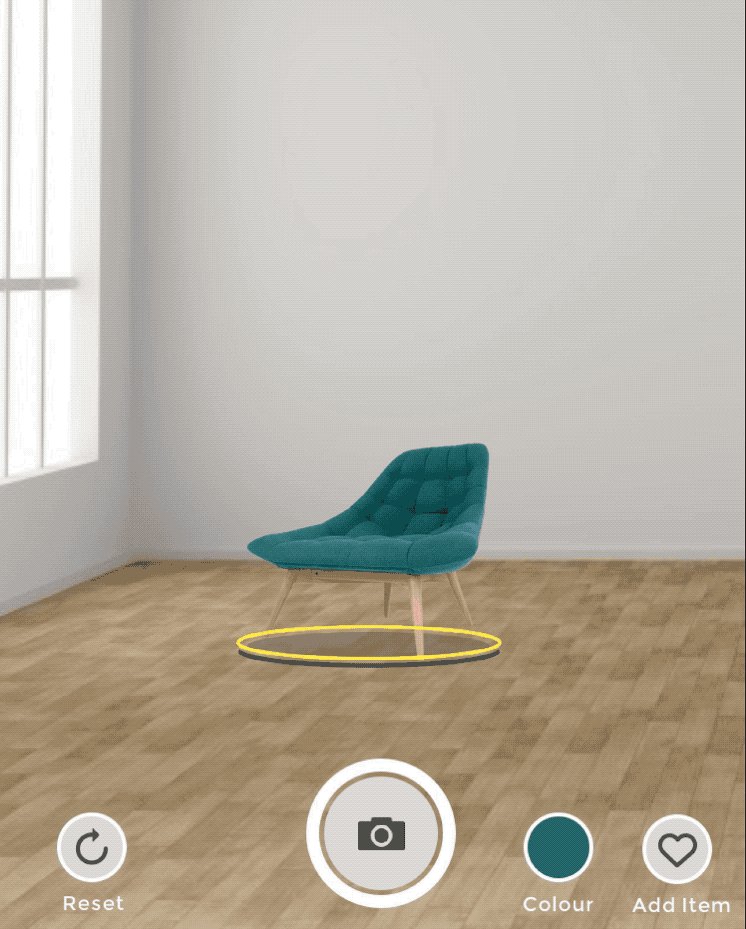
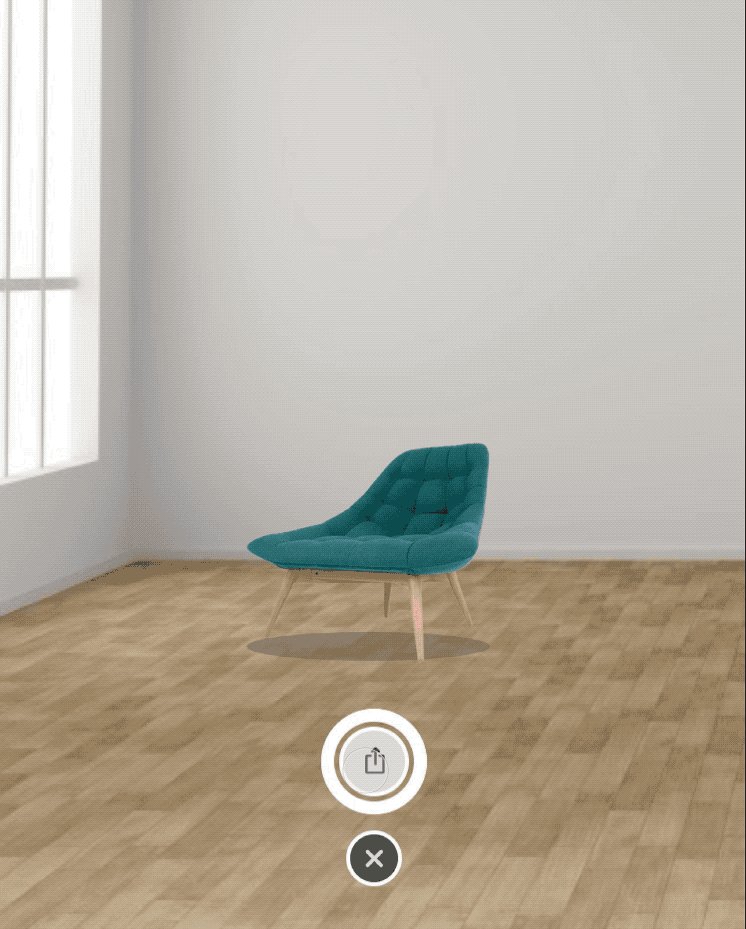
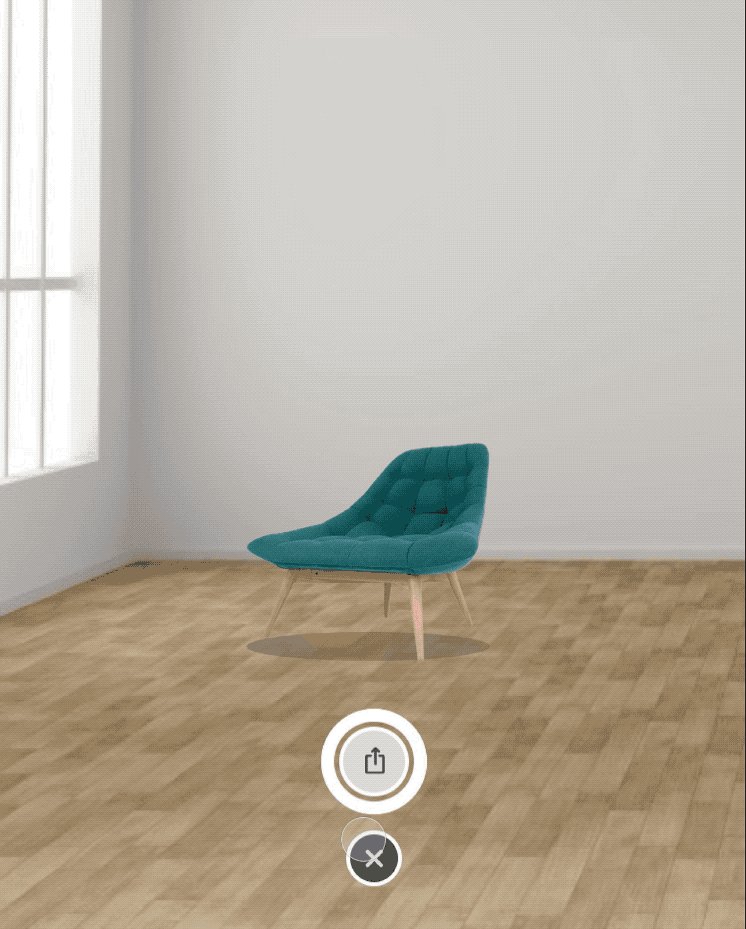
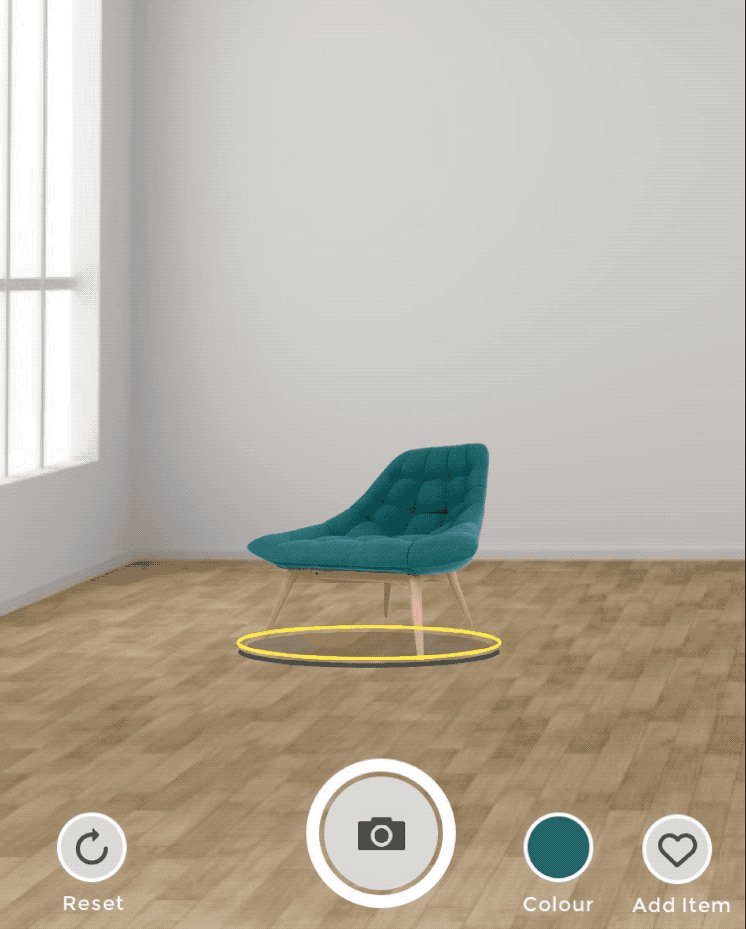
I did not want to tear away from the main focus of the 3D product model - so I experimented with minimal UI, making it paired back and as simple as possible.
Prototype Constraints
Due to budgeting and time, a fully working AR prototype could not be built to test and iterate. So for a work around I built a prototype in principle to mimic AR as best as I could to help me test, learn and evolve.To ensure the technical feasibility of the project I frequently conferred with the engineering team.
The prototype was tested in-store with made customers and iterated on based of feedback.
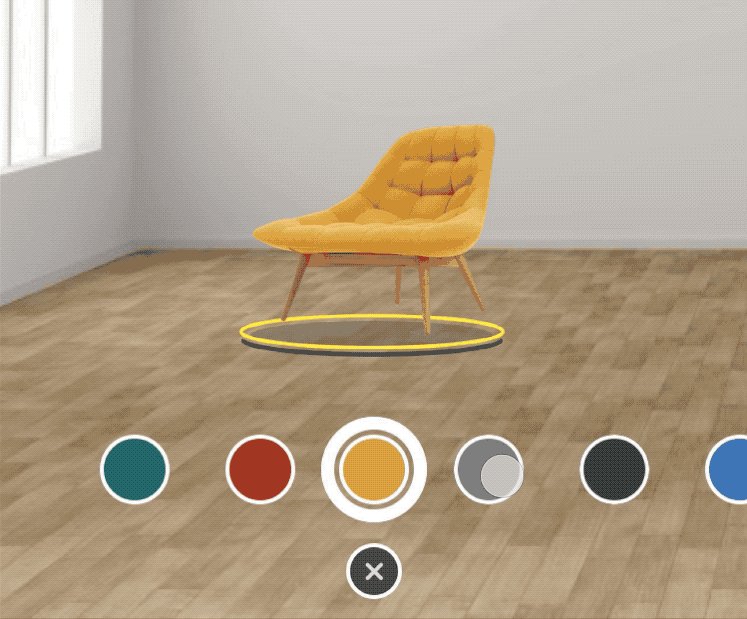
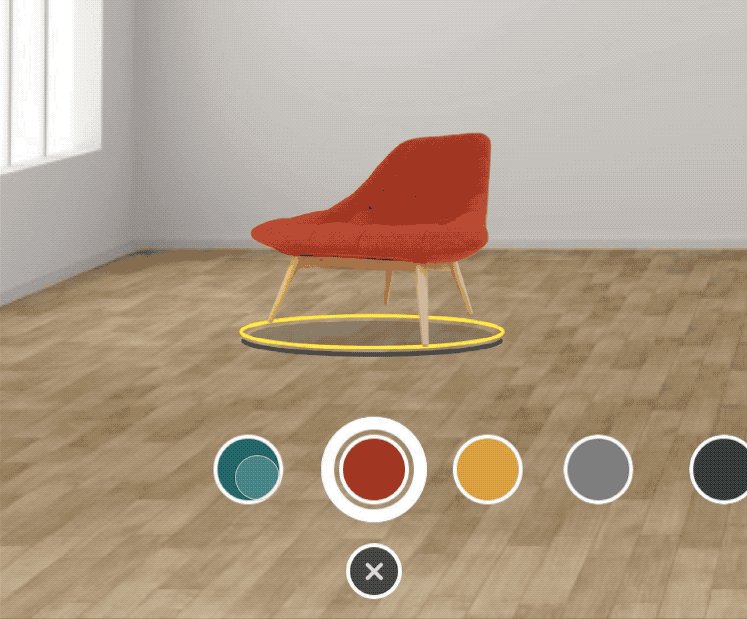
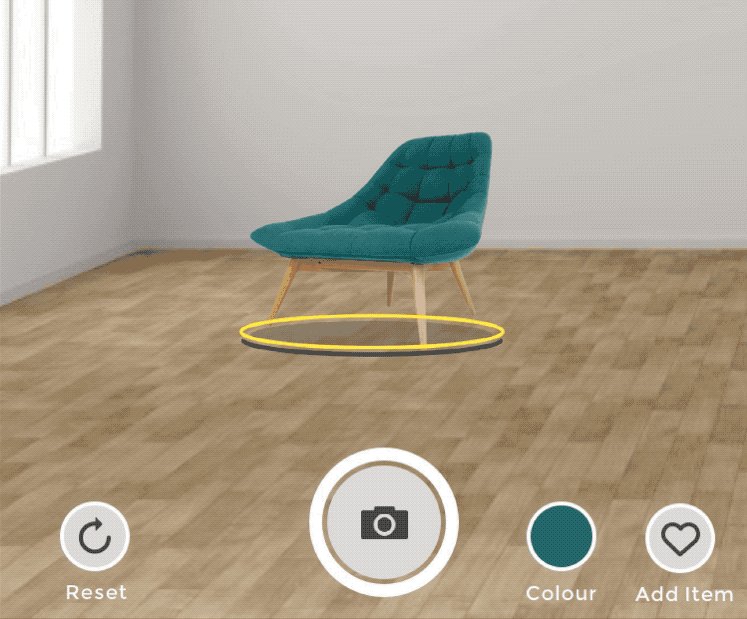
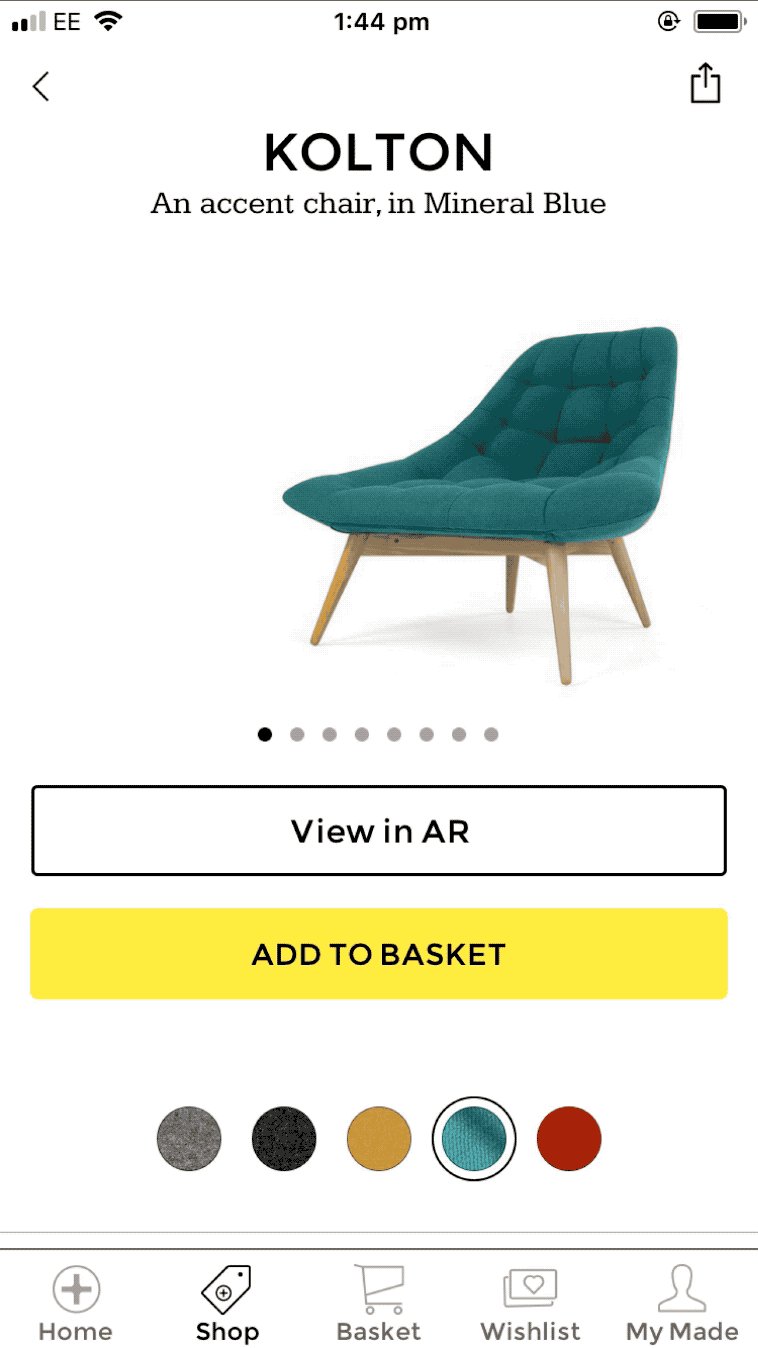
Change Colour Animation
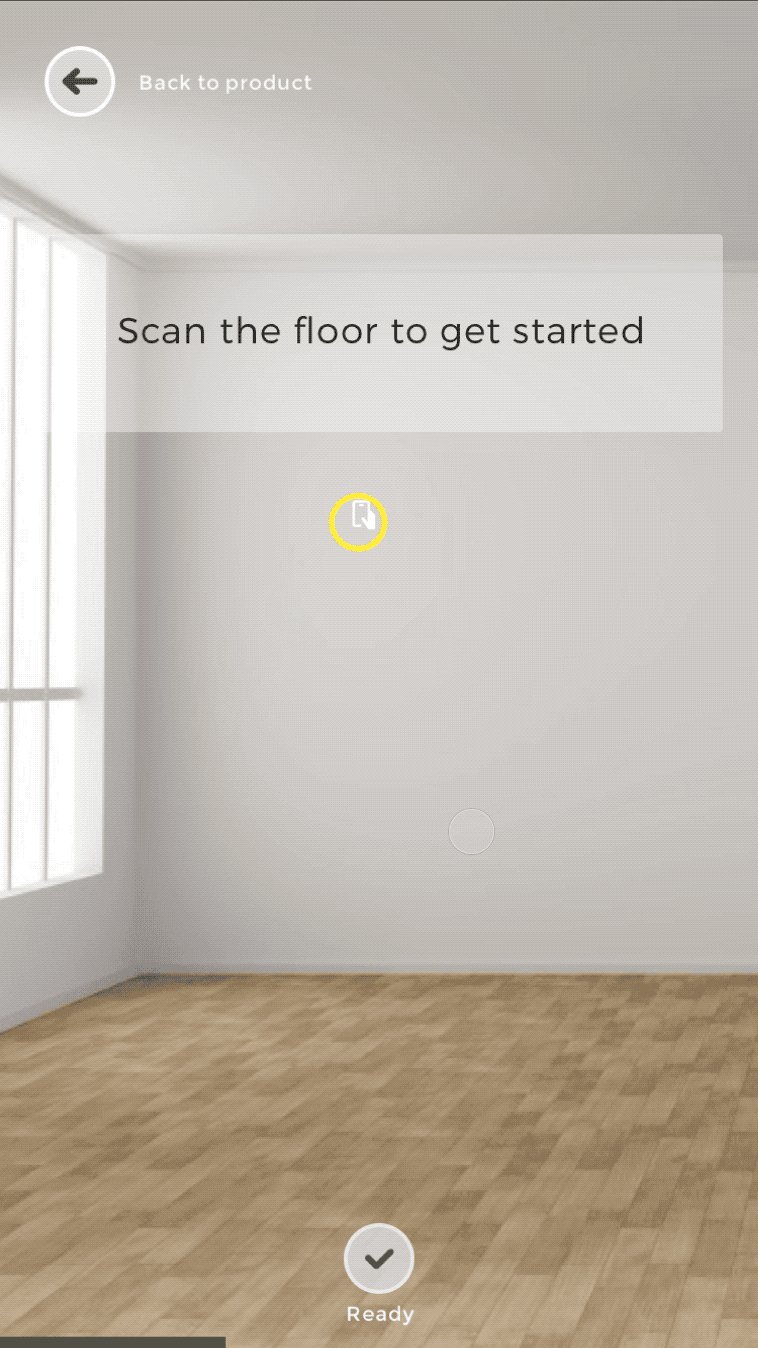
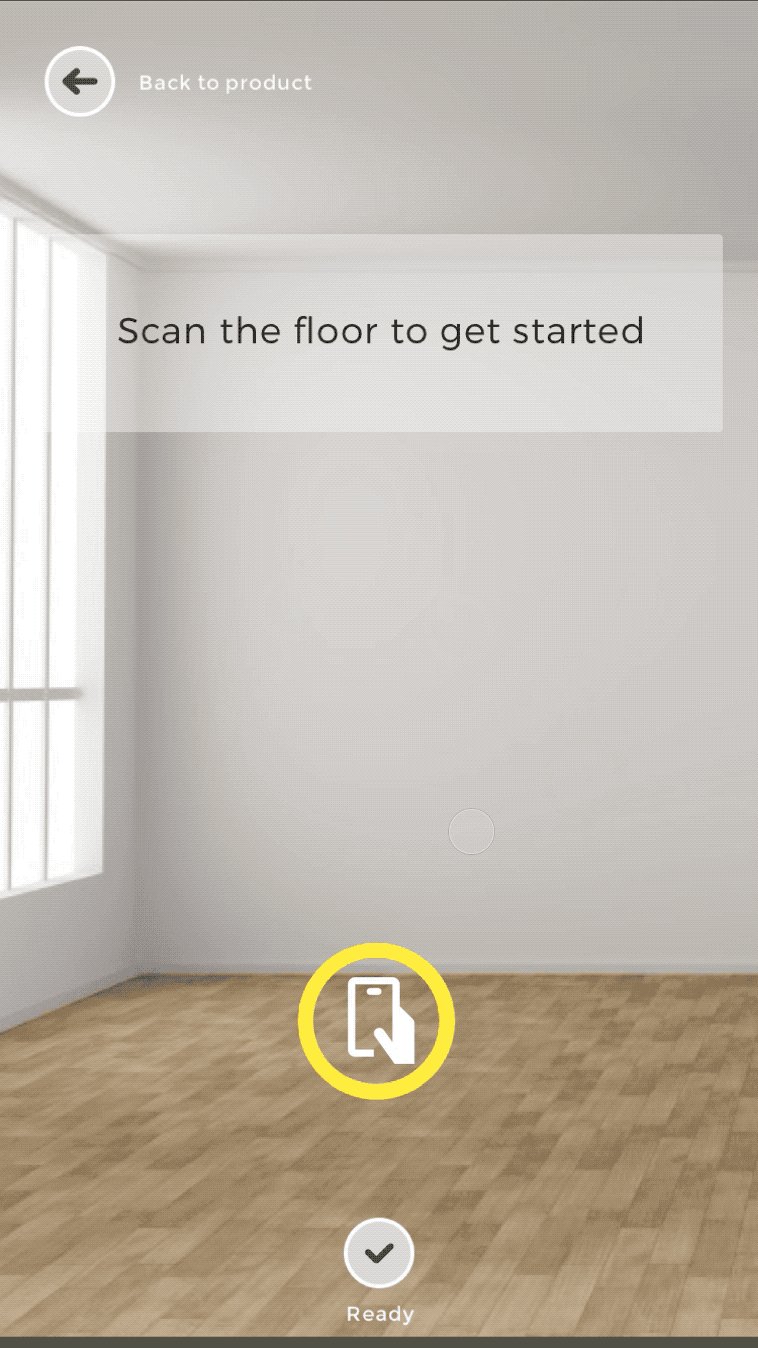
Scan Screen
Wishlist Feature
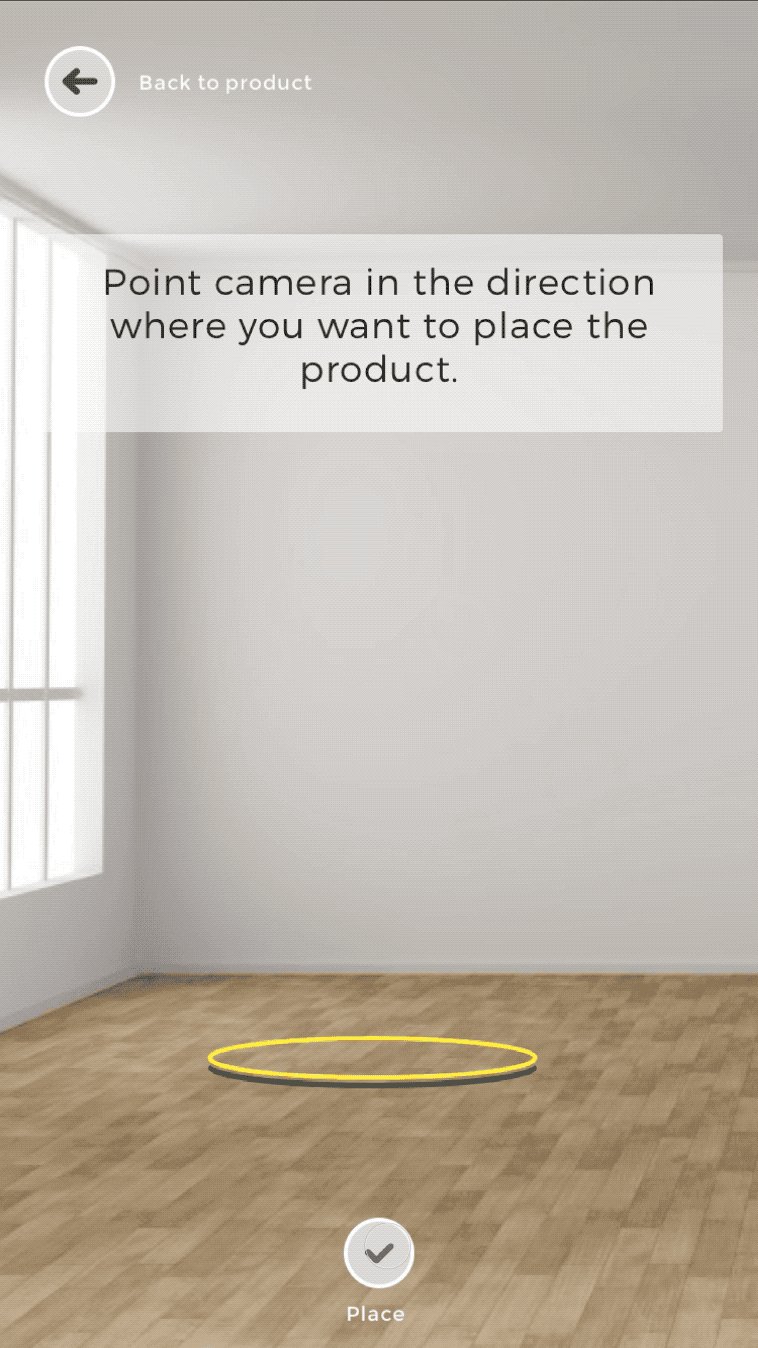
Product Placement Interaction
Share Image
Summary
Once the prototype was validated through testing and iteration - it was given to a remote dev team to work on for the next few months, as it also relied on the 3d models of the products being ready. Initially it was launched as an experimental feature with only a dozen popular products available in AR.
Now it’s a fully fledged feature of the app with over a 100 products available in AR including beds, cupboards, tables and many more.